gifアニメの作り方
ファミコンのgifアニメって、どうやって作るの?
と質問をもらいました。
実際、管理人も最初、どうやって作ればよいのか皆目見当も付きませんでした。
ネットで調べたりすることもせず、手元にあったのはホームページビルダーのみ。
これで絵が動く素材とか作れるのかな?
そこで、我流で作ることにしました。
ハッキリ言って面倒なこと、この上ないです。
ですから、もしもファミコンgifアニメを作ろうとしている方がいらっしゃるのでしたら、
この方法は、あまりお勧めしません。
確かに、確実なgifアニメは作れますがあまりにも手間と時間がかかり過ぎてしまうからです。
あくまで、SILULUはこうやってgifアニメを作っている、と認識していただければ幸いです。
管理人は今でもこの方法でgifアニメを作成しています。
むしろ、他の作成方法が分かりません。
とある背景画像にキャラクターを加えたい時は、まずキャラクターの絵の周りをコピーし、
それを背景に貼り付けて、それからキャラの周りの空白の背景部分を再び描き直していました。
言うなれば、
「机の上にレモンが3個入っている袋が20個あります。机の上のレモンは合計何個あるでしょう?」
という問いに対し、普通なら
「3×20=60」
と数えるものの、自分のやり方は、
「3+3+3+3+3+3+3+3+3+3+3+3+3+3+3+3+3+3+3+3=60」
と、いちいち足していっているやり方のようなものです。(汗)
adobeソフト等を使えば、効率よくハイクオリティなgifアニメが出来るのでしょうけれど……。
では、作成方法を。
とりあえず、1コマ1コマをどうやって作っていっているのかを簡単に説明します。
あくまで、コマの画像の作成です。
| 用意するもの |
|
| gifアニメで使いたいキャラクターの画像 |
| アニメの舞台の画像(キャラ単独を動かしたいなら不要です) |
gifアニメ作成ツール
(vectorなどで探せばすぐに見つかるでしょう。ちなみに管理人はホームページビルダー使用) |
| 覚悟(途中、飽きてきます) |
まずは、gifアニメで動かしたいキャラクターの画像を手に入れましょう。
ファミコンくらいですと、簡単なドット絵ですから、bmpファイルに直打ちで描き込むことも可能です。
もし、手に入れた画像形式が「bmp」ではなかったら、
「png jpg ←→ bmp」の相互変換が出来るフリーソフトを使用しましょう。
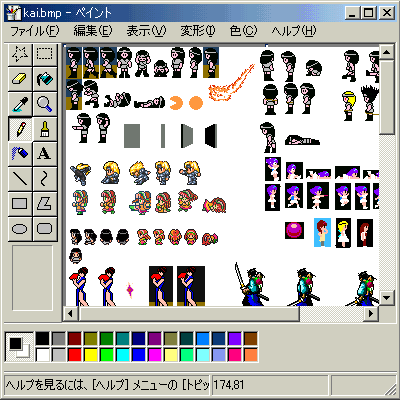
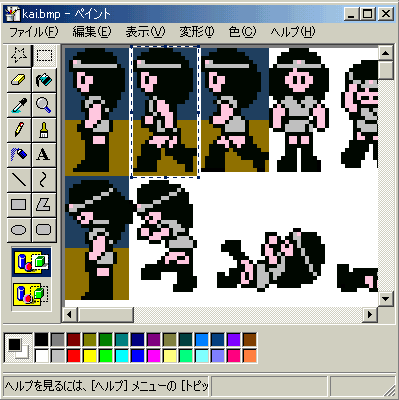
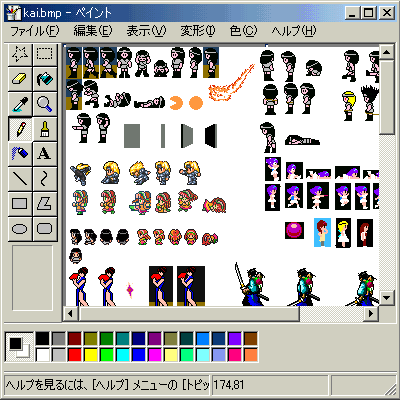
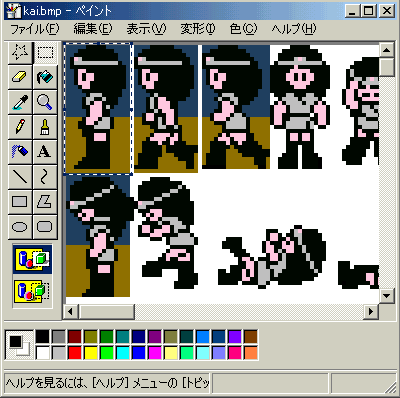
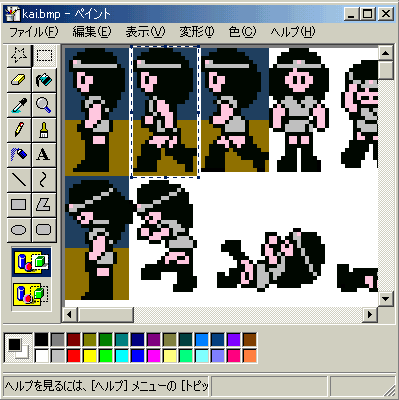
そして、様々なアクションをしているキャラクターの画像を一箇所のbmpファイルにまとめます。
このキャラクター集合bmpは、キャンパスのサイズは大きめに!
描くなり、貼り付けるなりして下のように、まとめましょう。

今回は、一番左上のカイの冒険のカイを使用します。
余談ですが、下のアイシャや軽装歩兵(ライーザ)はカラテカイシャで使う予定の画像です。
右の画像はルルですね。右下は子連れ狼です。
さてさて、これだけアクション画像が集まれば困る事はないかと思います。
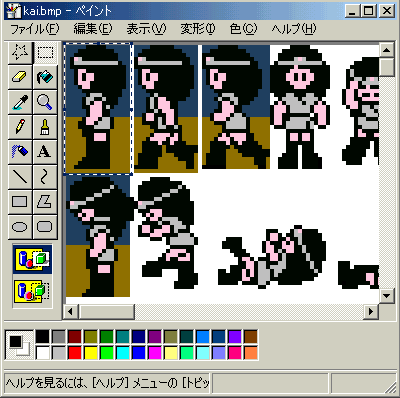
「表示」→「拡大」で、大きくしましょう。これだと見やすくなりますね。

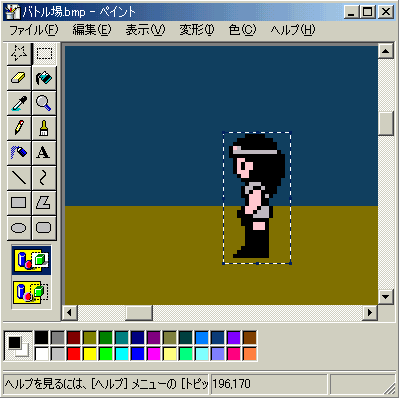
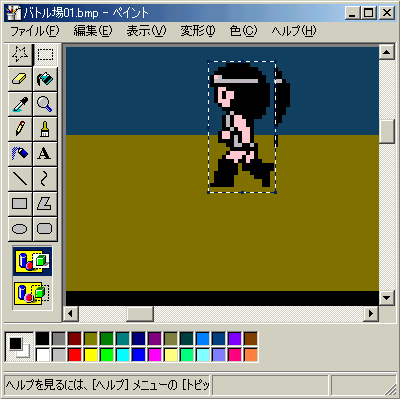
ニュートラル時(立っているアクション)を使うため、枠のアイコンを選び、立ちカイを枠で囲いましょう。
カイの後ろ(濃い青と黄土色の背景)は、今回のために前もって背景を書き加えたものです。
こうすることによって、貼り付けの時、多少楽になるからです。
そして、その枠を「コピー」します。そうしましたら、
このキャラ集めbmpファイルは最小化して閉まっておきます。
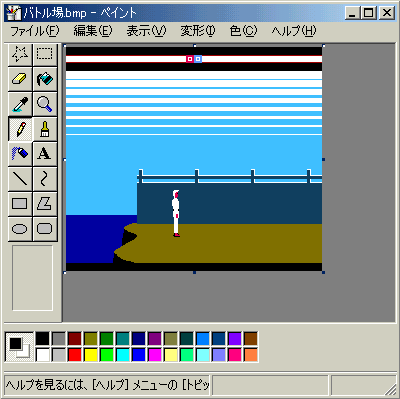
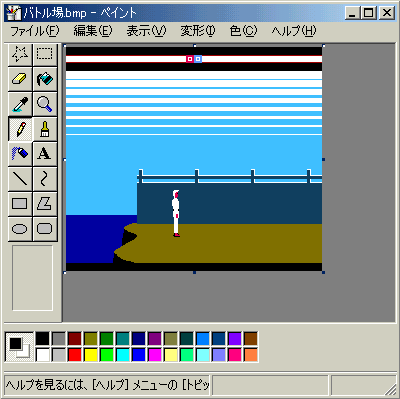
そうしましたら、次は用意していた舞台画像を開きましょう。

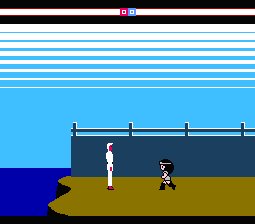
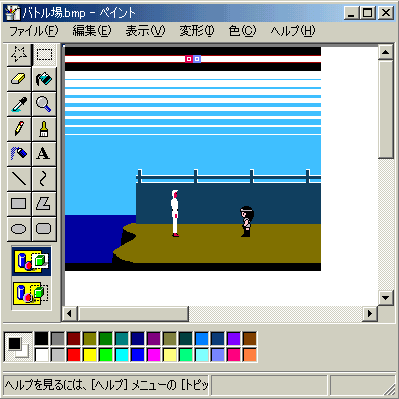
今回使う舞台は、カラテカのオープニング時です。
まずはこの舞台の画像を「表示」→「拡大」でみやすくします。
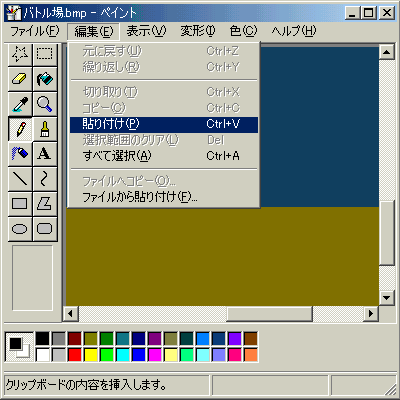
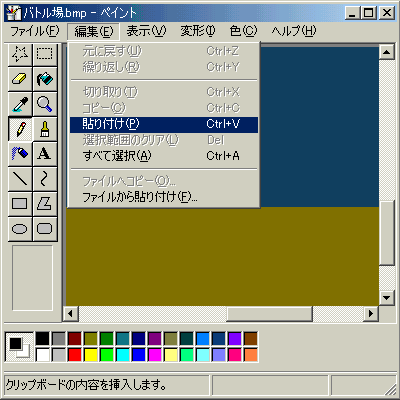
そうしましたら、「編集」を選びます。
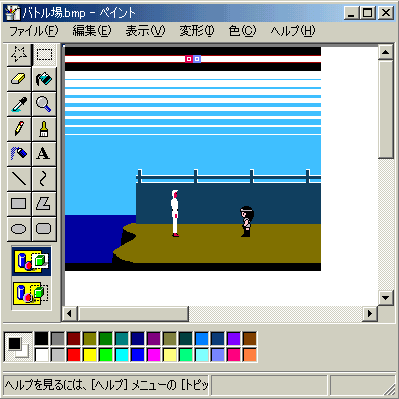
そして、「貼り付け」を選択し、先程コピーしたカイの立ちアクションの画像を
舞台の画像に貼り付けましょう。

上の操作で貼り付けます。

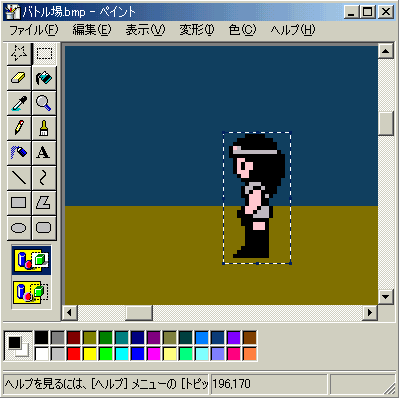
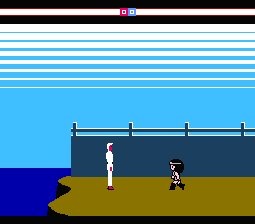
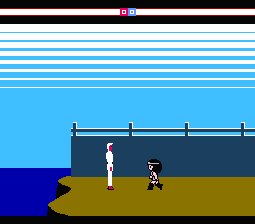
こうして、左(画面外)にいるカラテカと離れる位置辺りにカイを貼り付けましょう。
先程、カイの後ろに背景が描かれていたわけですが、こうして張り付けた時、
いちいち背景をまた書き直さなくても済むからです。
で、貼り付けた後の画像を見てみると……

向き合っていますね。
そうしましたら、バトル場.bmpを閉じます。(閉じる時、「保存しますか?」と聞かれるので「はい」を選択)
次に、今作ったバトル場bmpファイルをコピーします。
そして、そのファイルを同じ場所に貼り付けます。
「コピー 〜 バトル場.bmp」というファイルが作成されますので、名前を変えましょう。
この時は、分かりやすく「バトル場01.bmp」という名前のファイルにします。
さてさて、次は閉じているキャラクターのまとめファイルを再び開きます。

今度は、歩いているカイのアクションを枠で囲い、「コピー」をします。
そうしましたら、このまとめファイルはまた最小化しておきます。
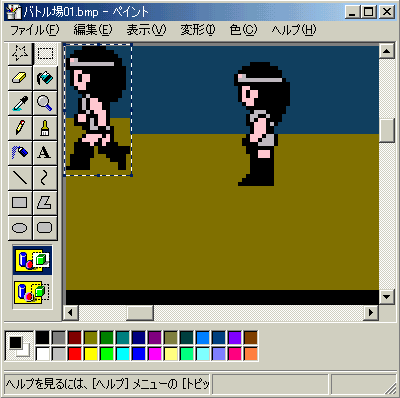
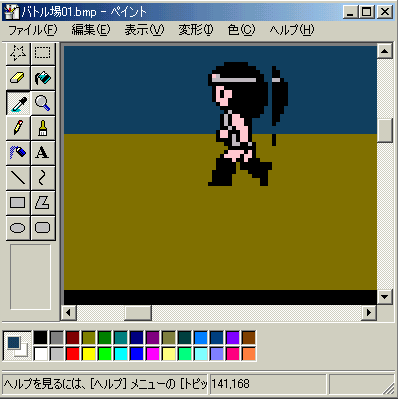
先程作った「バトル場01.bmp」を開きます。
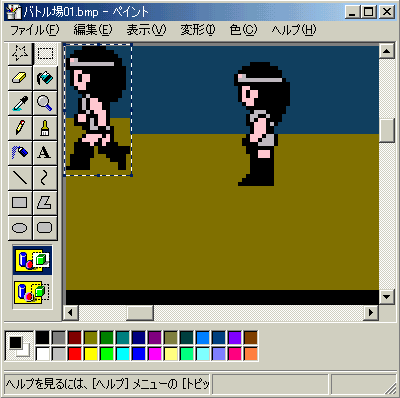
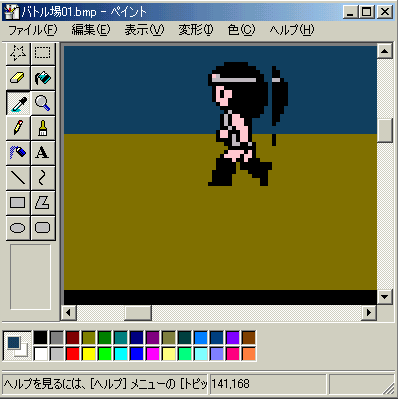
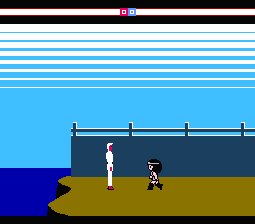
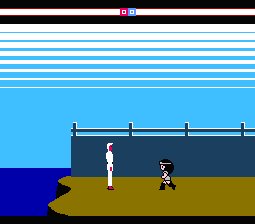
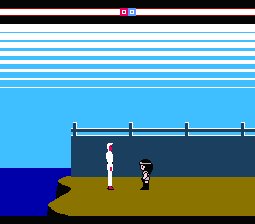
上と同じ同じ要領で、カイを貼り付けます。

カイが前に歩くようにみせるわけですから……

ちょっと左の方に貼り付けます。
んん?前にあった立ちカイの後ろ髪画像が残ってしまいましたね。
これは……

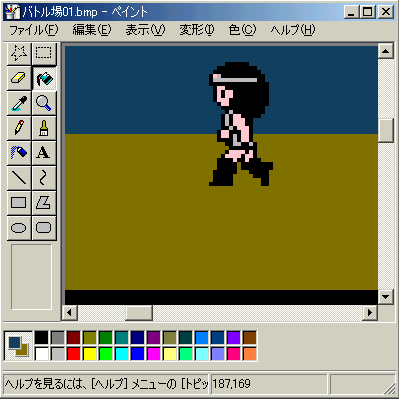
左のスポイトのアイコンを使用します。これは画像の色を覚えさせるための機能です。
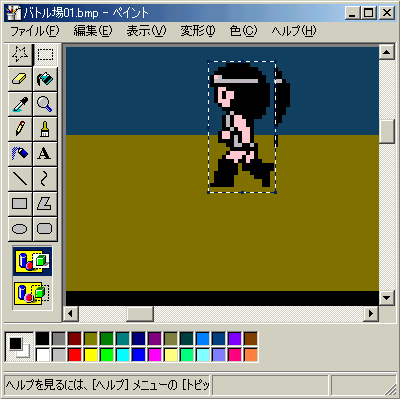
まず、後ろの壁をクリックし、壁の色(青っぽい)を覚えさせましょう。その色で、後ろ髪を塗りつぶします。
そう、これが一番面倒なんです。
今回は、背景が簡単ですからすぐにできるんですけど、
これがゴチャゴチャしている背景(森林とか岩山)だと
前にいたキャラクターの一部を消すと同時に
全く同じく背景を描き直さなくてはならないのです。
最初は、背景が無い舞台で作るのが良いかもしれません。
むしろ、ここのgifアニメってほとんど背景が細かくない舞台しか使っていませんから。(爆)

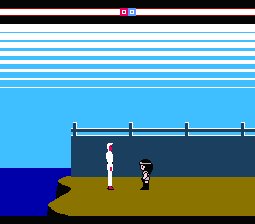
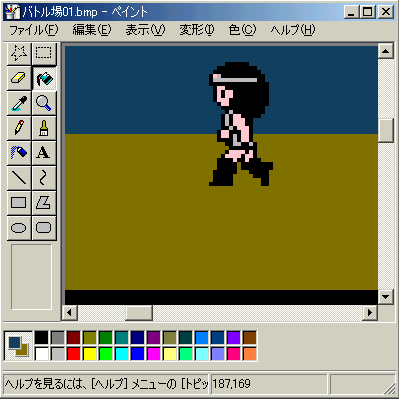
そして、前のカイを消し、一歩前進したカイだけが残りました。
この「バトル場01.bmp」を保存し、以前と同じ手順で今度は「バトル場02.bmp」を作成し、
同じような流れでカイをまた1歩前進させる……。
そして、カイの一部を消して、保存したらまた「バトル場03.bmp」を作成して……と。
この作業を続けていく、これが我流gifアニメの作り方です。
1コマ1コマが生きているんですよ、gifアニメっていうのは。
さて、大体コマを作り終えたので、今度はアニメーションソフトでこれらの
「バトル場.bmp」の全てを使用してアニメーションを作ってみます。
管理人はホームページビルダーのウェブアニメータを使用しています。
よって、お持ちの方は説明は不要でしょうけれど、持っていないとなると、
「ホームページビルダー持ってないので、他にどうやってbmpから、どうやってgifアニメを作るの?」
というご質問に答えることが出来ません……。
それぞれ、好みや相性もあると思いますので自分の主観で勧められる自信はありません。
ソフトを公開していらっしゃるページで、詳しく使用方法など解説してくれていることでしょう。(汗)
で、ホームページビルダーのウェブアニメータを使い、1コマ辺りの表示時間などを設定します。
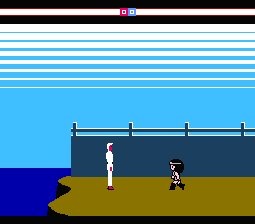
では、作ったgifアニメをご覧下さい。

おお、ちゃんと歩いていますね。ちなみに、このgifアニメにはbmpファイルを7枚使用してます。
キャンバスサイズは幅255、高さ224です。
この後、カイの貼り付けによる動きだけではなく、カラテカ側も動かしたり、
後方から別のキャラクターが参入するなど、可能性は無限です。
これで存分に面白いgifアニメが作れるはずです!
余談ですが、カラテカイではbmpファイルを108枚使用しています。
全部、bmpファイルのみでコピー&貼り付け→修正の作業のみです。
動くを細かく、そして長いストーリーにしようとすればするほど、bmp枚数も多くなります。
他の方々はどのような方法で作っていらっしゃるのでしょう?
まさか、同じ方法で作ってるのでしょうか……。
良い方法がありましたら教えてもらいたいです。
でも、もうこの方法で慣れてしまったんですよね。(涙)
これが、SILULU流gifアニメの作り方です。
「面倒でもいいからこの方法で作ってみよう」
と、思ってもらえればこの項目を作った甲斐がありますね。
戻る